Pria care
Разработка приложения для мониторинга здоровья американской MedTech компании Pria (Longevica)
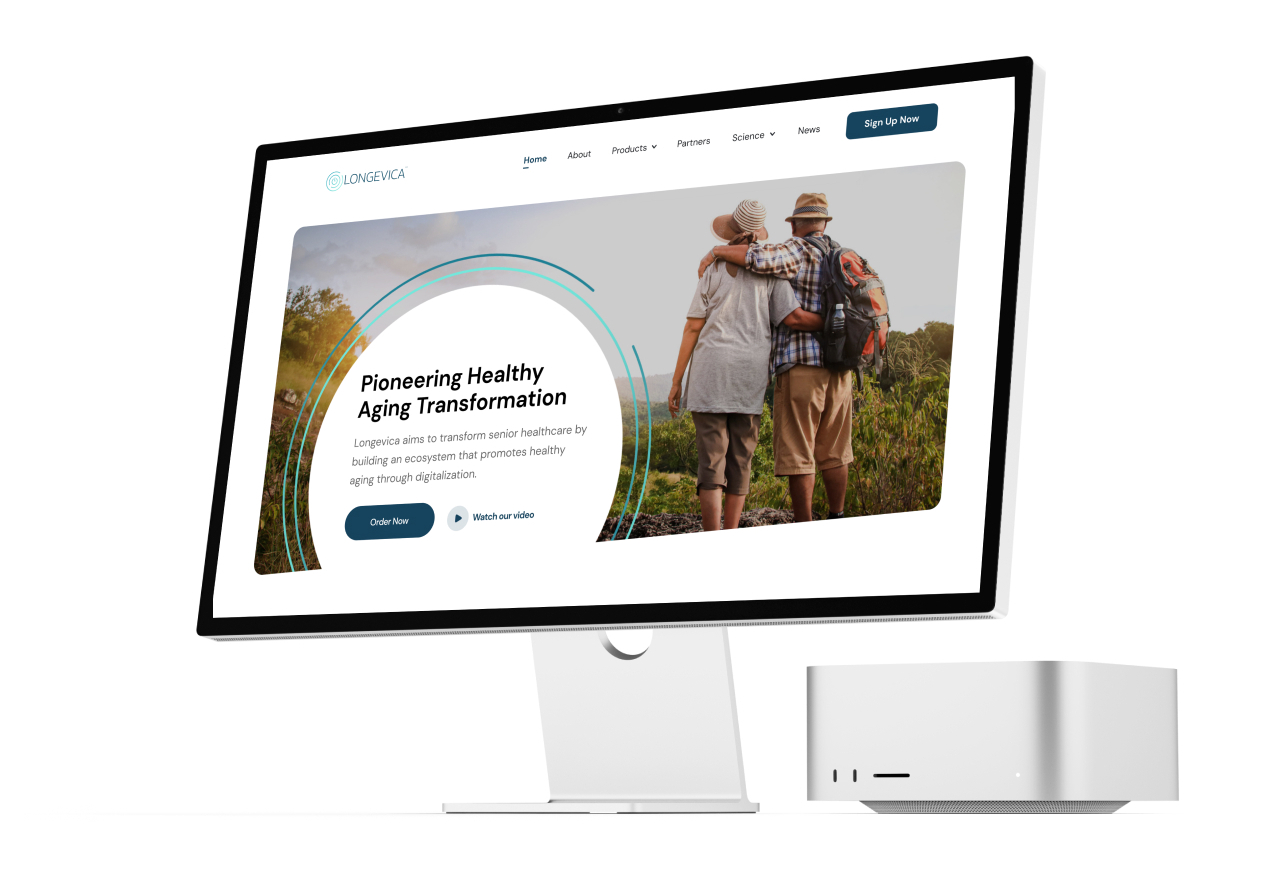
О заказчике
О проекте
По задумке компании устройство должно помогать пациентам вовремя принимать лекарства и следить за своим состоянием. Благодаря такому решению опекунам и медицинскому персоналу станет проще заботиться о своих подопечных, а эффективность лечения увеличится.
Нам было необходимо разработать несколько приложений с разным функционалом.
Для пациента — нативное приложение-лаунчер для Android на планшете:
- Составление расписания приема лекарств.
- Подтверждение приема.
- Опросник о физическом и моральном состоянии пользователя.
- Запись аудио- и видеодневников.
Для опекуна — кроссплатформенное мобильное приложение:
- Отслеживание статуса лечения.
- Просмотр ответов на опросник.
- Проверка записей в аудио- и видеодневнике для оценки состояния пациента.
Задачи
- Разработать архитектуру и инфраструктуру проекта.
- Доработать дизайн, предоставленный заказчиком.
- Разработать нативное приложение для Android.
- Разработать кроссплатформенное мобильное приложение для Android и iOS.
- Провести функциональное тестирование.
Особенности проекта
Изначально перед нами стояла задача создать интерфейс, который будет удобен и понятен людям старшего возраста. У дизайна для пожилых есть свои особенности, из-за которых UI может выглядеть довольно специфично.
Такие интерфейсы должны обладать высокой контрастностью, минималистичностью и простотой восприятия. Здесь стоит использовать крупные шрифты и элементы, текстовые пояснения к иконкам, визуальные подсказки и простую навигацию.
В ходе обсуждения получившихся макетов с заказчиком мы пришли к выводу, что заявленную концепцию необходимо пересмотреть. Задумка сделать интерфейс, заточенный под возрастную аудиторию, не отвечала ожиданиям предоставить пользователям современный и сложный UI. В некоторой степени это взаимоисключающие вещи, поэтому в итоге мы решили сделать выбор в пользу визуальной составляющей, пожертвовав некоторыми узконаправленными UX-решениями.
Архитектура и инфраструктура
Получив краткое описание логики приложений, мы начали прорабатывать технические требования. На этой стадии была определена клиент-серверная архитектура с учетом добавления нового функционала в перспективе. Мы учли и будущую необходимость в масштабировании, заранее заложив функционал для его быстрой реализации.


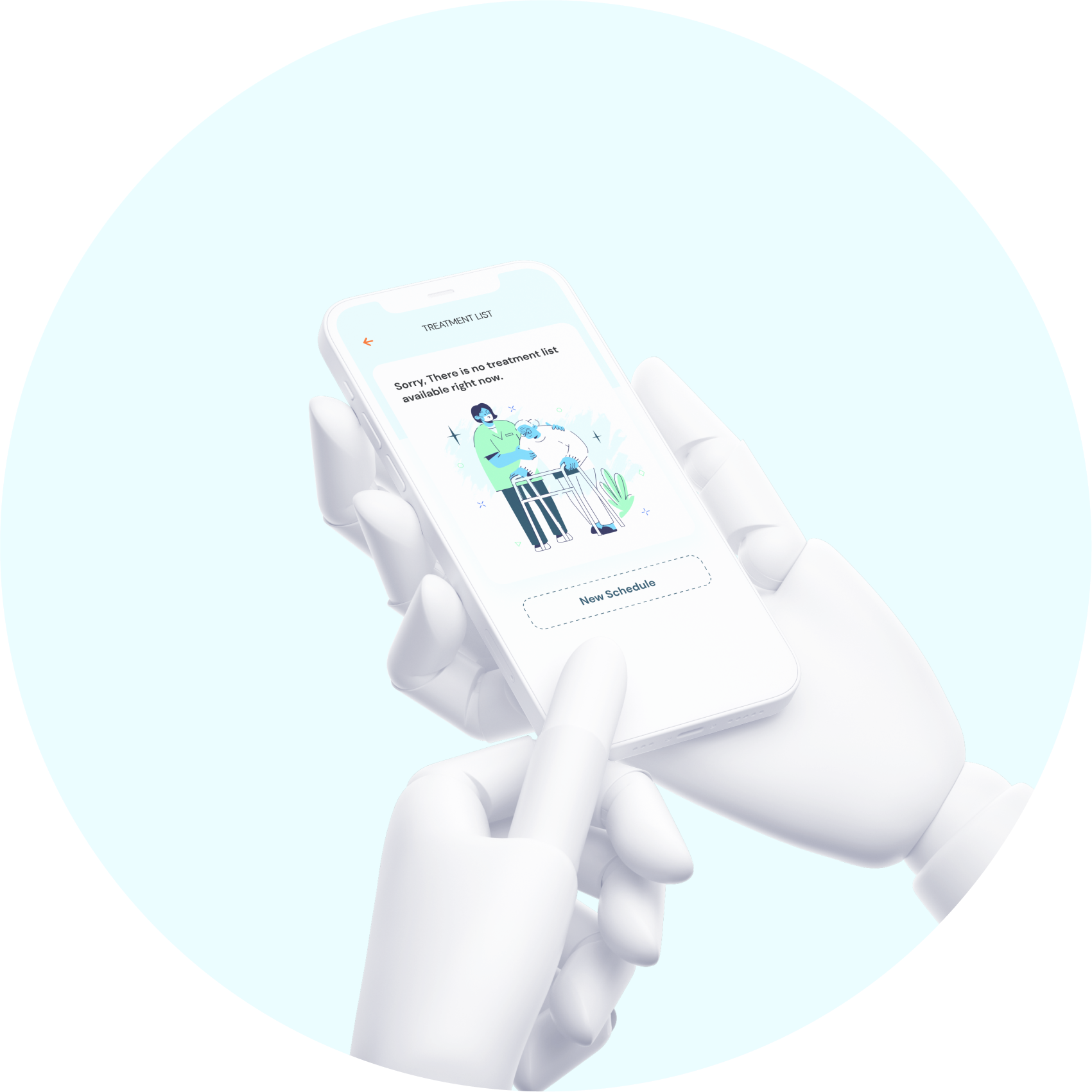
Дизайн
Pria описала новое видение дизайна, а мы получили готовые макеты и усилили идеи заказчика: закрыли пробелы в логике, скорректировали некоторые экраны, добавили новые. В финале родилась визуальная концепция, которая рассказывает пользователям историю о заботе и внимании. Дизайнеры компании использовали приветливых персонажей в иллюстрациях, мягкие цветовые решения и типографику, которая дополнила нужный ассоциативный ряд.
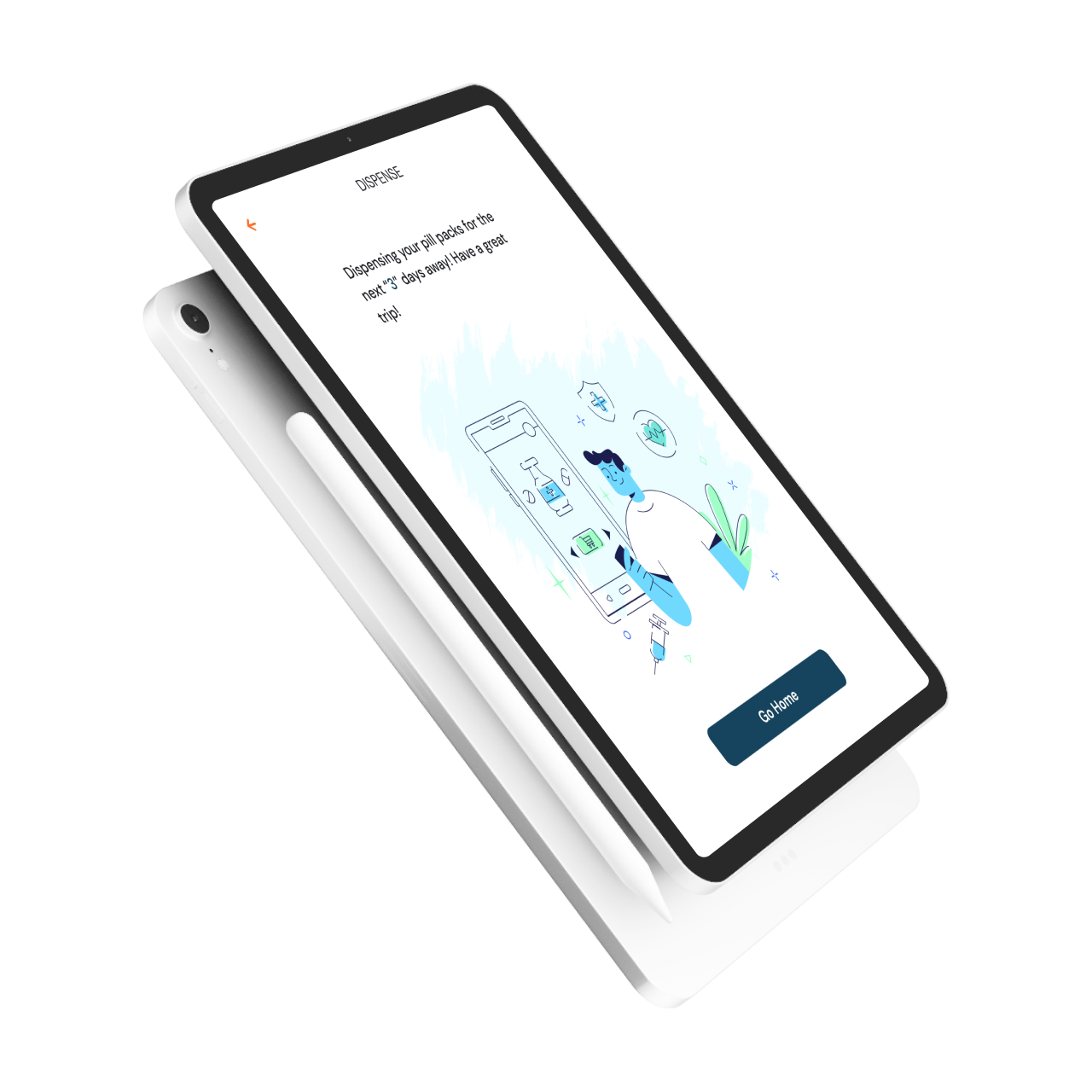
Нативное приложение Android

Нативное приложение Android
Изначально устройство, на которое планировалось устанавливать приложение, должно было иметь экран и диспенсер, выдающий таблетки по системе «pill pack». При таком подходе все нужные лекарства отсортированы по специальным пакетикам и разделены по дням и времени приема.
Однако после получения обратной связи от потенциальных клиентов в США было принято решение убрать механизм выдачи таблеток. Выяснилось, что такая система непривычна для пользователей, и девайс стал представлять из себя планшет без диспенсера.
Нам было необходимо разработать нативное приложение-лаунчер, т.е. уникальный пользовательский интерфейс для планшета на Android. В ходе работы мы заместили части системного интерфейса элементами самого приложения, чтобы пациент мог управлять важными функциями: менять яркость и громкость, подключаться к интернету и т.д.
Одной из самых интересных задач была реализация обновлений для приложения. Зайти из лаунчера в стор и скачать новую версию не представлялось возможным, поэтому мы использовали технологию OTA (over-the-air, «по воздуху»). Такой метод подразумевает наличие серверного модуля, на котором хранятся новые версии, а также встроенной в планшет системы, позволяющей устройству понять, что обновление появилось. Пациенту достаточно нажать одну кнопку в приложении, чтобы новая версия установилась на планшет.
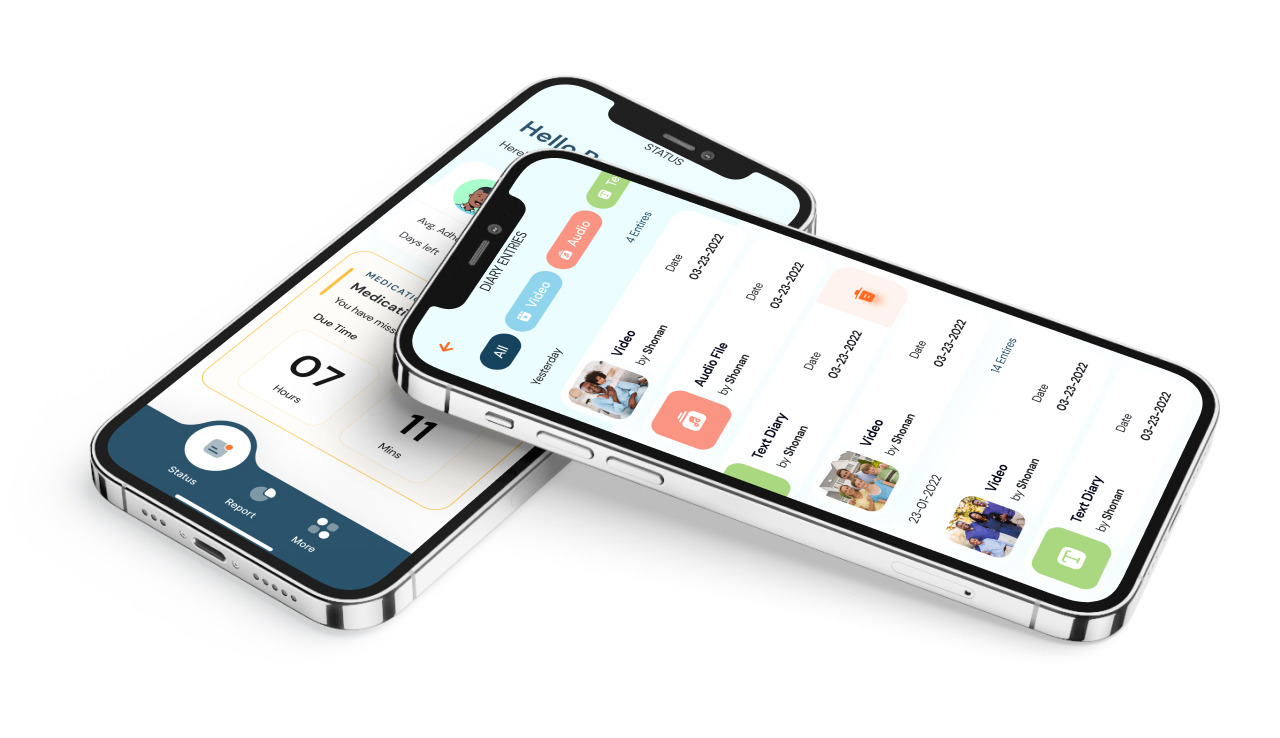
Кроссплатформенное мобильное приложение
Помимо нативного приложения заказчик хотел создать приложение и для мобильных устройств. Выполнять эту задачу мы решили с помощью фреймворка Flutter, удобного в разработке MVP. На выходе мы получили приложение сразу для iOS и Android.
Мобильное приложение частично дублирует функционал нативного. Мы разработали два личных кабинета: для пациента и опекуна. Опекун может просматривать статус лечения пациента:
- принят ли медикамент вовремя или же прием пропущен;
- через какое время будет следующий прием;
- как чувствует себя пациент;
- какие записи он оставляет в аудио- и видеодневниках.
Также в мобильном приложении отображается статистика приема медикаментов. Для облегчения процесса регистрации и составления расписания опекун имеет возможность делать все это за пациента.
Приложение для системного устройства и мобильное приложение тесно связаны: если пациент принимает лекарство или пропускает его, то опекуну на мобильное приложение приходят push-уведомления.

Тестирование
Тестирование началось еще на этапе получения дизайн-макетов и продолжалось на протяжении всей работы. А когда требования становились достаточно полными и непротиворечивыми, тестировщик составлял функциональные тесты, покрывающие исходные данные.
Тестовая документация велась с помощью нашей собственной разработки — системы управления тестированием DoQA.

Результат
- Нативное Android-приложение для планшета пациента.
- Мобильное приложение на Android и iOS с двумя личными кабинетами: для пациента и опекуна.
задач выполнили
тест кейсов
дефектов нашли и исправили
Команда
PHP Developer — 2 человека
Android Developer — 3 человека
Flutter Developer — 1 человек
Designer — 1 человек
Project Manager — 1 человек
Testing — 1 человек




